This week I attended jQueryUK 2014 with 700 other happy souls. It’s a conference touching on everything javascript with quite a bit of jQuery. This year there were three tracks, totaling 14 talks and three mini workshops. Here’s some of the highlights from the eight talks I attended.
The State of Jquery with Adam J. Sontag
Just a few updates on jQuery. The current version is 1.11.1 and / or 2.1.1 (1.* still has IE6/7/8 support). The jQuery team have started removing some of the code it previously marked as deprecated. In future releases they are concentrating on performance rather than new features.
Much of the source can now be downloaded in modules, meaning you just pick what you need. This uses AMD (Asynchronous module definition) to modulise, that’s a JavaScript standard for modulising code (and not a new chipset from the company AMD that jQuery targets -. that joke didn’t work at the conference either… )
jQuery is now available for install via NPM (Node Package Management) so it can be used in your node.js application, it works with other packages too, such as Browsify (only jQuery 2.0 is officially supported though).
Finally Adam closed with a rebuke against those who say jQuery shouldn’t be used – essentially he said don’t be afraid to use jQuery, it’ll make you life easier and your code simpler.
A love letter to HTML with Jen Simmons

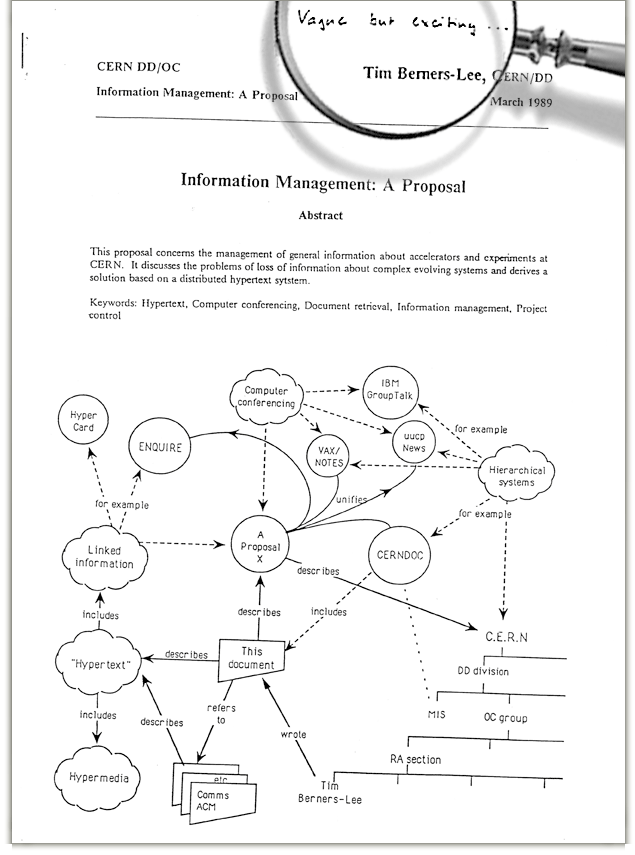
HTML is 25 years old this year, (Sir) Tim Berners-Lee first proposed the idea to his manager in 1989 (see the paper) and then over the next few years it beat of other competition to become the standard way to comunicate on the Internet. Jen went in to some of the reasons why this was and ultimately it came down to Tim’s decision to make the specification as light-weight and flexible as possible – Tim realised the only way to do this was to make sure there were NO rules (i.e. the browser is VERY forgiving of mistakes). As Jen put it: “The Chaos is what made it work”.
Interestingly the first real demonstration of linking between “pages” was in 1968. In a demo by Douglas Engelbart who also introduced the idea of a mouse. You can see the original demo on this page.
One final interesting point Jen made was the idea that HTML has stood the test of time, both backwardly and forwardly compatible over 25 years – you can still read 25 year old websites in new browsers, and even read new websites in 25 year old browsers – and her warning is that today’s JavaScript heavy (or entirely JavaScript) websites are completely against this philosophy of flexibility, a single misplaced semi-colon can bring down your webpage – “If your website doesn’t work without JavaScript then it doesn’t work at all”.
Jen’s slides: https://speakerdeck.com/jensimmons/a-love-letter-to-html-a-keynote-at-jquery-uk
jQuery Mobile and jQuery UI Future with Anne-Gaelle Colom
The projects jQueryMobile and jQueryUI will soon become one, meaning the same widgets will work on both mobile and desktop. Anne-Gaelle explained why these had been kept apart for so many years, but suffice to say that those reasons are no longer valid (it’s mostly to do with browsers having different touch implementations!)
Once combined you’ll get full touch and mouse support in all browser versions (after they do some refactoring to remove all mouse and touch specificity).
You can also just download the bits you need thanks to the AMD implementation (same a jQuery) – so just down the Calendar widget alone for instance.
Themeing has also been improved.
Long life web pages with Matt Andrews
Matt works at the Financial Times (FT) and due to mostly commercial reasons (involving Apple’s greedy pockets…) the FT wanted to write the application in HTML rather than the native app option. The app needed to work offline – and suggested “Offline-First” is a good approach to take, it should still “work” even when there’s no connection (it just won’t update).
The FT app is essentially a single page application, that may have to run constantly for days at a time (this is the “Long life web app”). This flagged up a number of issues that most webpages don’t encounter as they only exist for a short amount of time and then get reset once a person leaves the page. Matt divided these problems in to four areas:
- Memory / performance
- Handling Links
- Caching
- Backwards compatibility.
Memory / Performance
Memory and performance issues are best discovered with a browsers’ dev tools – Matt recommended Google Chrome’s Profile Heap Snapshot – with that you can take a before and after snapshot of current memory use. He also had a list of best practices to avoid memory leaks:
- Tidy up after yourself – eg.
addEventListener»removeEventListener - Check 3rd party components tidy up after themselves on
destroy - Be careful with jQuery – it keeps caches to DOM nodes – don’t mix jQuery DOM methods with native browser methods / libs.
- Minimise the number of objects added to global scope.
Most performance issues are caused by rendering problems, and Chrome’s Timeline is useful for finding these – but one Pro tip from Matt: Avoid using the mouse when using Timeline as it records everything – instead trigger an action via the console. One thing to note when updating is that a browser will cache all writes to the DOM and only update when there’s a read, so try to read THEN write – there’s a nice api called FastDOM to help you do this.
Handling Links
Handling links seems simple but is prone to errors and bad UI. Some types of mobile apps will actually close the app if you click on a link and open a website – that is bad. Another problem is the amount of work the browser does for you which you’ll need to implement if you take control of linking – in particular going back to a previous page should also scroll to the specific place where the link you used is. In addition, the HTML5 History API – which is used for page navigation – is screwed in iOS7, and many external libraries (such as the Twitter library to embed tweets) will also listen to link clicks and do screwy things…
Caching
Caching is also another minefield, full of half realised offline storage problems and cross browser pain-in-the-assets – it’s called the HML5 Application Cache (or AppCache for short). However, Matt did say “It DOES work ( in about 80% of browsers)” (There’s also something called “Service Worker” which in the future may simplify and “betterfy” offline caching).
When attempting to handle online/offline don’t rely on navigator.onLine to tell you when your browser is online, it doesn’t work. In fact there are so many difficulties with working out if you are online (is the website down or ah you behind a pay proxy?) that you should always assume you are offline, then you can show what you can from the cache, and then attempt to update afterwards in the background – That’s “offline first”.
Backwards Compatibility
And finally “Backwards compatibility”. You must avoid changing your code to much or you’ll break older versions, and unfortunately, you’ll always have someone running the wrong version of the latest code (due to caching or no / late updates). The best way to handle this is with some tool that enables a user to reset / update the code they are using. Find the errors before they cause a problem: monitor everything!
Matt’s slides: http://matthew-andrews.github.io/talk-long-life-web-apps. (He’s also running an offline workshop in SmashingConf in Freiberg)
Building Multi-Screen Web Apps with Ember.js with Yehuda Katz
Ember.js is a framework for creating web applications. By multi-screen they mean multiple single page apps – as in there are several different possible views on a single page, but also several different pages.
Yehauda went through several high level concepts that Ember.js was built to accommodate. It uses “Convention over Configuration” to avoid the problem of “Cognitive Depletion” – which is what happens over a day as you encounter more and more choices – so Ember is written with very little configuration (i.e. choices) and given the “paradox of choices” (we like having choices but not making choices) you don’t miss the configuration as you wouldn’t use it anyway!
We were then treated to a live Ember.js demonstration which created a simple but realistic web app using the Github API . This App ran entirely in the browser and showed a list of users with avatars in a particular repository and showed what comments they had made. It appears that Ember.js has a Model-View architecture. You can create a “model” by setting a URL which will return a JSON file (in this case part of the Github API, then you create a “view” template that used the names in the JSON file to output as HTML. It seemed ridiculously easy.
/* JSON */
{ "name":"Matthew" }
<!-- template -->
<h1>Hi {{name}}</h1>
To aid debugging there is an Ember.js Inspector that integrates in Chromes’ Dev Tools and shows things like the model details and templates.
My only concern with Ember.js (as with any JavaScript web framework) is what happens when there’s no JavaScript running (as Jen Simmons mentioned) – is it breaking the web?
Components and modules for front end sanity at scale with Andrew Betts
Take a look at origami.ft.com which shows how the Financial Times is creating websites with components. It’s essentially a specification and some tools.
Some people seem to like it but I didn’t see the appeal of why this approach was different from many others.
The quest for the perfect workflow with Andi Smith
This was a great talk about how to streamline the creation of your web files (css, javascript, images etc.) – probably great because it was one of the most practical. Unsurprisingly Andi started by saying there isn’t such a thing as the perfect workflow, it always depends – but maybe we can find ways to improve our workflows, an improved workflow should:
- Reduce repetition
- Reduce errors
- Bring better performance
It’s useful to create three different workflows for your development needs, one for each of Setup, Development and Build. You’ll need node.js installed to use many of these tools.
Setup
The setup stage is what you do to begin your new project. Yoeman is a great way to pull in all the bits and pieces you’ll need – just select the right generator for you project (there are hundreds, including Ember.js, Django, Boilerplate, Foundation, etc) and Yoeman will go off and set up everything for you.
You’ll also need a Task Runner, and two were recommended: Grunt and Gulp. Grunt is well established, and reliable, but Gulp is thought to be faster although not as stable (but the module “grunt.concurrent” can help with Grunt’s speed problems).
Development
The next stage is the development – where you’ll write your winning thing. Run your thing on a local server from the command line, you don’t need to worry about Apache2 or Nginx etc then, and it’s easy to debug.
Avoid tasks you can leave until you’ve moved passed development, things like minimising or concatenating your code files, but include tasks like “Auto Prefixer” (which will add browser specific prefixers to your CSS automatically) and “JSHint” (which will check your JavaScript for possible errors) .
If you use SASS / LESS then you can associate your files in the browser and edit them directly (I personally think that’s a bad idea, but if you’re careful it could save you some time)
Another useful setting is “Watch”, which will compile any files it detects have changed, if you use this with “LiveReload” your webpage will refresh automatically too (The right selection of Yeoman Generator will set these up for you).
Build
When we’ve finished our development we can Build our final sources, this is where we can bring better performance for the users, by ensuring we load as little as possible into the browser – we’ll minify our JavaScript and compress our images, and concatenate and clean our CSS . Once finished one last useful task is “Shrinkwrap” which will take a snapshot of all the tools we are using so we can always get back to the correct versions.
Andi closed with saying: “It isn’t hard to create this workflow!”
Andi’s slides and a webcast of the whole thing can be seen on his blog: http://www.andismith.com/blog/2014/05/the-perfect-workflow/
Not just line graphs: D3 for original visualisations with Tim Ruffles
This talk was probably one of the best introductions to D3.js I have heard. It was well thought out and progressed nicely to reveal the underlying fundamentals of D3.
Most charting API’s are highly restrictive and in no-way flexible, but D3 is different – it lets (well demands) you create the charts that you want to see by not providing any built in charts but providing all the tools you’ll need to draw the charts.
It has an SVG builder in – which as Tim stated – doesn’t try to hide SVG’s implementation behind an API, but lets you build it up as you would any SVG – if you know SVG you can use D3 to build them.
Tim also noted the similarities between jQuery and D3, in particular was the selection mechanism which is near identical, e.g. jQuery(".bars") and d3.selectAll(".bars"). Once selected you can manipulate in other ways such as adding styles jQuery(".bars").css("background","red") and d3.selectAll(".bars").style("background","red").
But the major difference with d3 is that you need to associate a selection with data – this is the guts of d3 – you use the data to create your chart, d3.selectAll(".bars").data([1,2,3,5,8]) – here we might have five div.bars (<div class="bar"></div>) each associated with a single item from the array.
One of the key concepts in D3 is that data can change over time: a new piece is added, an existing piece is updated, or an existing piece is deleted. Tim introduced the concept that each piece of data acts like an actress at the theatre, she can enter the stage or say lines on the stage or exit the stage. These three situations need to be handled when using D3. Updates are handled automatically when the data is changed d3.selectAll(".bars").data([1,2,3,5,7,11]) , Extra objects are created with d3.selectAll(".bars").enter() when needed and d3.selectAll(".bars").exit() will remove any additional ones.
Unfortunately Tim explained it by example, and the concepts aren’t quite as clear when written down. Hopefully there’ll be a video recording of the talk, I’ll update this blog if there is.
Tim’s slides: http://timruffles.github.io/d3-for-jquery-people
I enjoyed jQuery UK, and met lots of interesting people – I also learned lots of new things.
Thanks for reading.
Form.



Thank you for the kind words about my talk! I’m glad you found it useful!