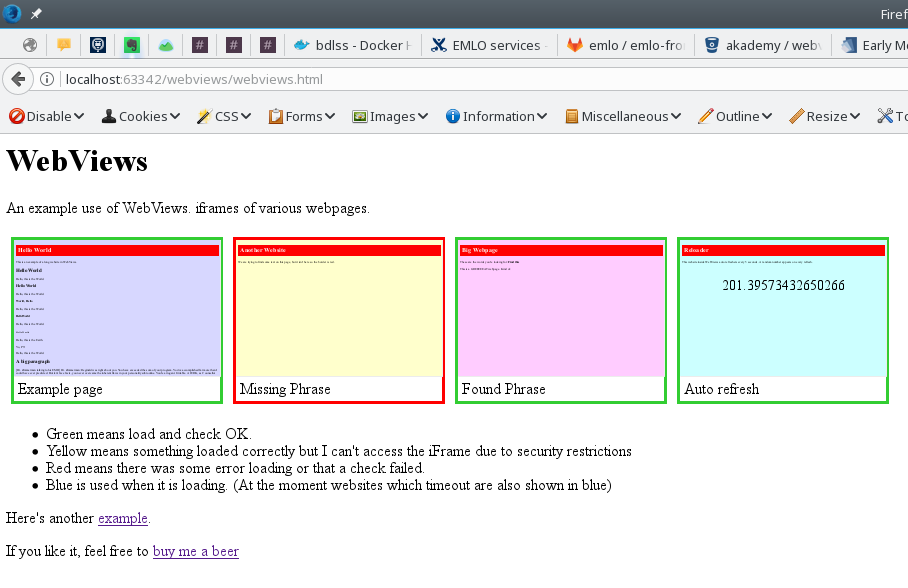
So what’s a WebView? They are just small windows showing a webpage. Here’s an image of a page with four views on, click it to go to the page:
 As you can see, WebViews provides a way to see many of your webpages at once, no need to load multiple pages or to click through, you just need to open this one page. Furthermore, it’ll do some error checking for you too.
As you can see, WebViews provides a way to see many of your webpages at once, no need to load multiple pages or to click through, you just need to open this one page. Furthermore, it’ll do some error checking for you too.
Each view is a separate HTML iframe, scaled down with a bit of CSS magic. When you click on a view it’ll expand and you can interact with it in the usual way. When you’re finished click the close button and it’ll shrink back. You can also press the refresh button which will reload that particular view.
So when might you need them? When it’s useful to see many pages at once, e.g.:
- When you update your code you can see if anything breaks.
- When your doing user testing you can quickly jump between the pages you need to test.
- If you’re updating a design you can see how it looks across the entire website in one go.
- You can test many pages to check they’re responding correctly.
- You can even use it as a bookmark store.
But before we get to deep there are two iframe security restrictions that may hinder your use. The first is that any website can refuse to be embedded inside an iframe with the X-Frame-Options HTTP header setting (for instance the bbc.co.uk website has this restriction), if you try to place one of these in a view it will attempt to load but just be blank, in this case the border will turn yellow to indicate there is an access restriction.
The second restriction is that you can only read the content of an iframe if that page is on the same domain as your WebViews webpage. This only causes a problem when we try to detect certain errors or attempted to check for specific words, many of the errors are impossible to check for without unrestricted access to the content.
However, once we have permission to access the content we can check to see if anything has loaded by checking the number of elements on an iframe’s page has. But we can go further. As mentioned earlier we can specify a particular phrase or element and check if that exists on a particular view page – thus we can test to see if the right content is being loaded.
An error is indicated by the border of each view. Blue is used while the view is loading (although currently timeouts are also shown as blue); green, yellow and red are different levels of success. Green means everything loaded and checked OK, yellow means it’s probably OK but I can’t be sure (i.e. there was an iframe access restriction). Red indicates an error of either load problem or check failure.
To use this yourself you’ll just need to include a javascript file, then pass in the correct configuration. You can get a copy of the source here: https://bitbucket.org/akademy/webviews and full instructions on how to use it, but here’s a quick setup:
First embed this little script:
<script src="webviews.js"></script>
Then set up a config object, for example two web pages, one with an auto reload and the other with a text check, they’re attached to the end of the body element:
var config = {
element: document.body,
views: [
{
url:"localhost/mywebpage1",
title: "Home Page",
autoReload: 10,
},
{
url:"localhost/mywebpage2",
title: "Sub page",
textCheck: "Second Page"
}
// more webpages here...
]
};
And pass it into WebViews:
akademy.webviews( config );
And that’s that.
May your life be just as efficient.
Feedback welcome, here or on BitBucket.
