Is it time to change your coding font?

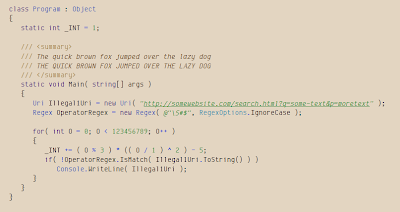
A font created especially for coding sounds like a strange idea, but there are several things you can include in a font that can make coding an easier experience. For instance, most common fonts show the 0 (“zero”) and the O (“oh”) characters in an almost identical way, with a specific font these can be clearly identified.

A font created especially for coding sounds like a strange idea, but there are several things you can include in a font that can make coding an easier experience. For instance, most common fonts show the 0 (“zero”) and the O (“oh”) characters in an almost identical way, with a specific font these can be clearly identified.
There are others too, seemingly tiny changes but with big payoffs
- Telling other charaters apart like “{“, “[” and “(“
- Highlighting key characters like “{” or “;”
- Changing the typical space size so more text can be displayed along a line.
Here’s a couple of examples you can download:
http://www.proggyfonts.com/index.php?menu=download
http://damieng.com/blog/2008/05/26/envy-code-r-preview-7-coding-font-released
Then there’s enhanced colours and font styles. Another from the website above is a rather nice colour scheme, very pleasing to the eye, even relaxing in a way:
http://damieng.com/blog/2007/10/14/colour-schemes-for-visual-studio
This is an example of what beauty you can achieve: Let me know if you have any more examples or know other ways to improve your coding.
Let me know if you have any more examples or know other ways to improve your coding.

I’ve been using this theme for about nine months now, and I’ve found it to be a really useful tool when coding.It’s been ported to all my applications now. And I’m sure that’s reduced eye strain considerably.For reference the background colour is (RGB) #E3D5C1